How to full highlights text search with flutter
Ros Pisey / November 03, 2022
2 min read • ––– views
Search tool is a feature that can help make the app or web look better. However, creating a search algorithm is not easy. In use with Flutter, there are several packages for full highlight text search that we can choose from. In my experience, I will tell you how to make a good search tool for you.
Table of contents

Installation
Let's now start building it together.
- First we create new project by following command line below:
( skip this step if you already have flutter project)
flutter create your_app_name
Or
flutter create --org com.yourdomain your_app_name
- Second you need to add packages to pubspec.yaml
flutter pub add search_highlight_text hooks_riverpod rxdart equatable
- Then you to install mason as following:
# 🎯 Activate from https://pub.dev
dart pub global activate mason_cli
# 🍺 Or install from https://brew.sh
brew tap felangel/mason
brew install mason
Skip this step if you have installed on your machine.
mason init initializes the Mason CLI in the current directory.
- Next we initial mason
mason init
Running mason init generates a mason.yaml so that you can get started immediately.
# Register bricks which can be consumed via the Mason CLI.
# https://github.com/felangel/mason
bricks:
# Sample Brick
# Run `mason make hello` to try it out.
hello: any
# Bricks can also be imported via git url.
# Uncomment the following lines to import
# a brick from a remote git url.
# widget:
# git:
# url: https://github.com/felangel/mason.git
# path: bricks/widget
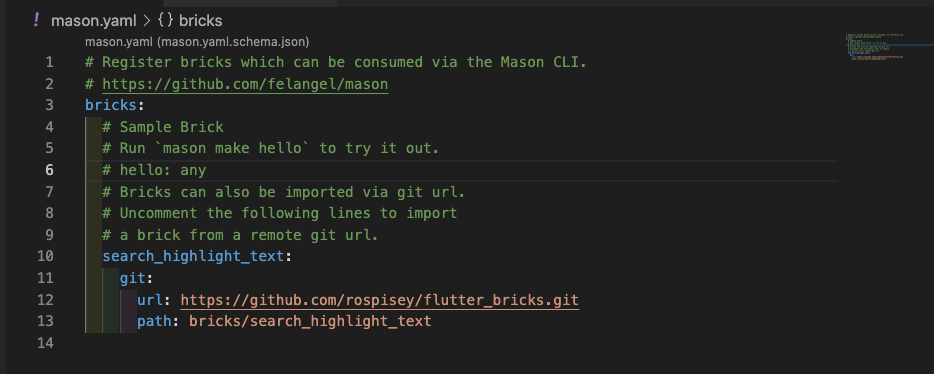
- Then we add mason code to mason.yaml
# Register bricks which can be consumed via the Mason CLI.
# https://github.com/felangel/mason
bricks:
# Sample Brick
# Run `mason make hello` to try it out.
hello: any
# Bricks can also be imported via git url.
# Uncomment the following lines to import
# a brick from a remote git url.
search_highlight_text:
git:
url: https://github.com/rospisey/flutter_bricks.git
path: bricks/search_highlight_text